Mockingjay
How can we leverage current trends in interactivity and design to create an engaging e-magazine experience for kids who like to explore?

ROLES:
Research Lead, Project Management
Mockingjay illustrates a prototype for a monthly, scalable e-magazine. Working together with Ray Liaw and Ashley Greer, we used a body of filler text, Bird Enemies by John Burroughs to iterate through design ideas. Through a competitive analysis, the development of personas, and several iterations, we drafted the first issue of Mockingjay.The splash screen, table of contents, and an article can be seen below.
Competitive Analysis
After surveying many magazines for kids, I realized that they rely heavily on full-page imagery and large, goofy lettering and color splotches. The imagery can be enticing – but we wanted to let kids imagine a bit more by using vector based drawings.
Mood Board
We aimed to create something that would communicate wondrous, magical, adventure, extraordinary wild, and fantastical. Our design would have nature as a base theme, but would teeter between fiction and non-fiction, by telling fantastical stories. Furthermore, we decided to blend vector art and realistic images.
Color Palette & Typography
 Because our design would follow its cues from natural scenes and aim to be an immersive experience, we selected colors from nature, and recreated them in vector art. Typographically, we decided upon Men In Black for titles, bylines and call-outs, and Chapparal Pro for the body text.
Because our design would follow its cues from natural scenes and aim to be an immersive experience, we selected colors from nature, and recreated them in vector art. Typographically, we decided upon Men In Black for titles, bylines and call-outs, and Chapparal Pro for the body text.
Final Design
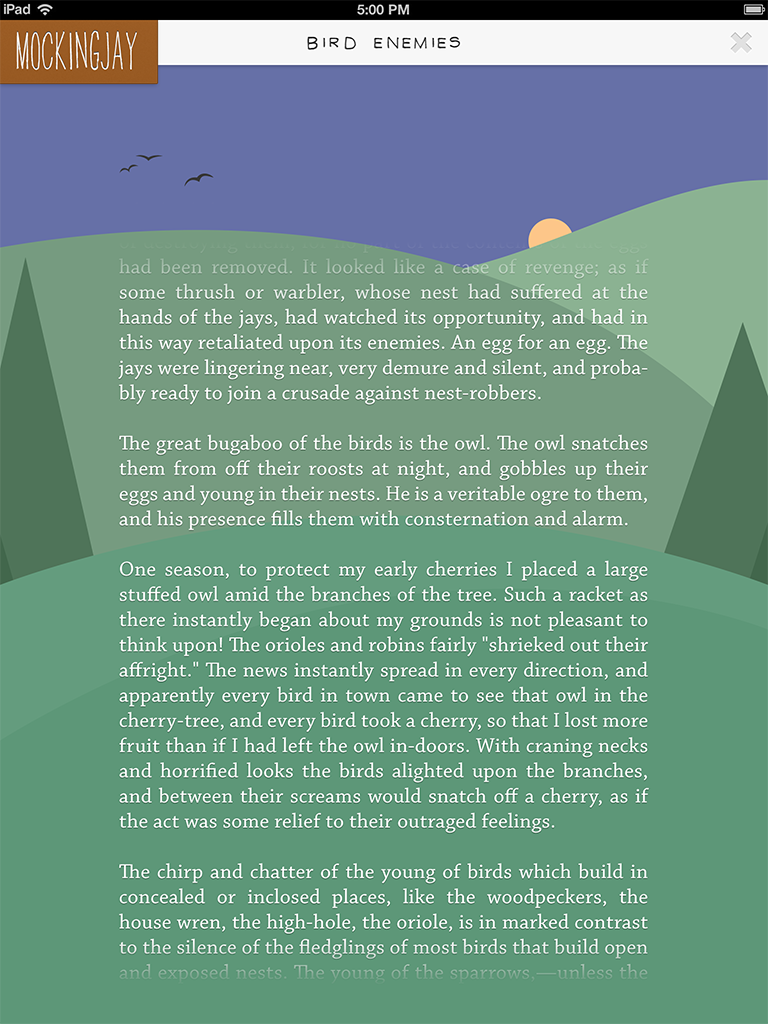
Mockingjay is a monthly e-magazine for 8-14 year-olds. Aesop’s fables for a young generation, its fascinating stories nestled in a single column among interactive art features. As a reading child scrolls through the text, the features gradually change – day turns to night; a bird takes off in flight and drinks nectar; a squirrel finds a large acorn on the ground and chomps down. This design gives us a framework to create curious interactions that can complement the text.
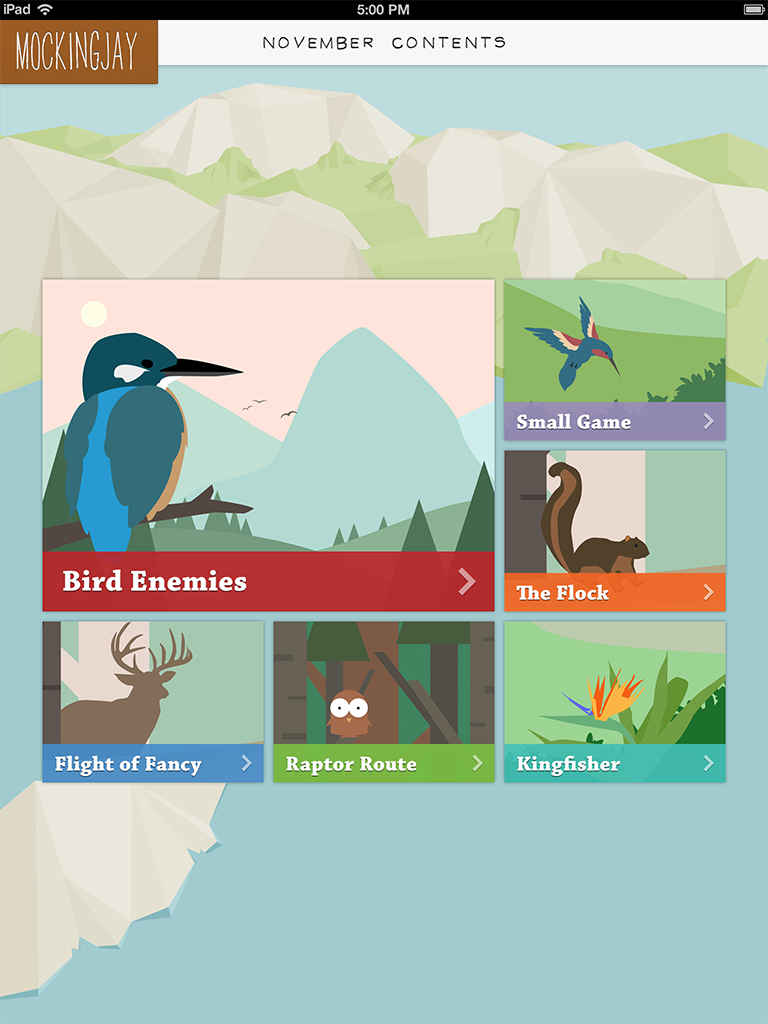
Splashscreen & Table Of Contents:
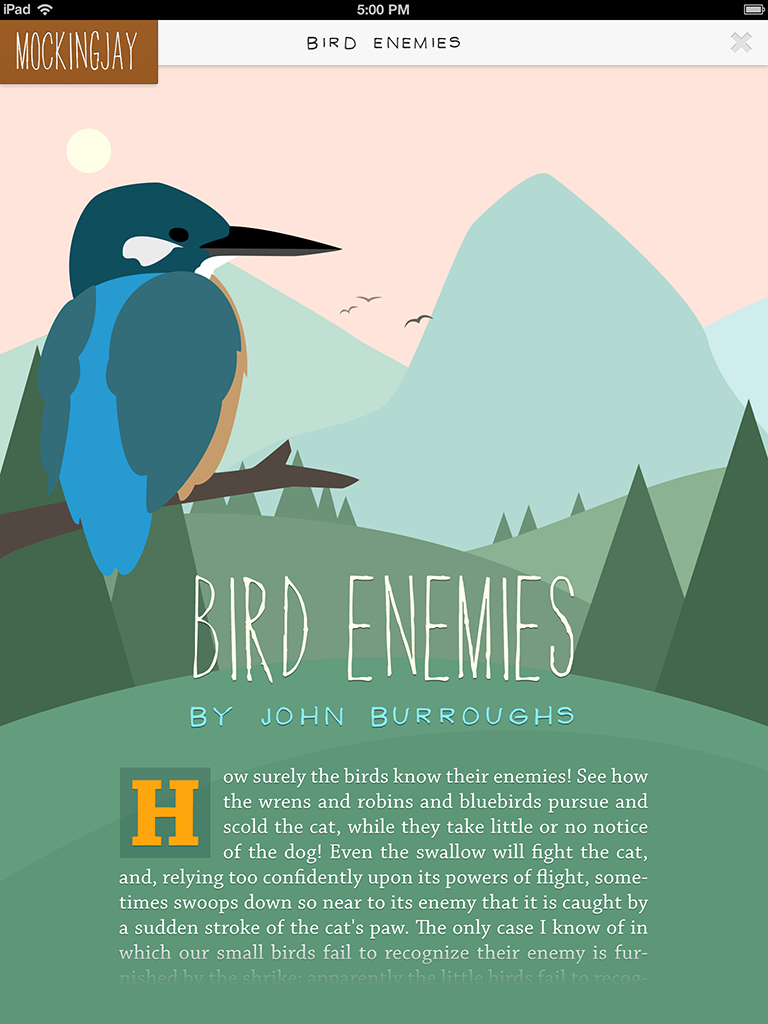
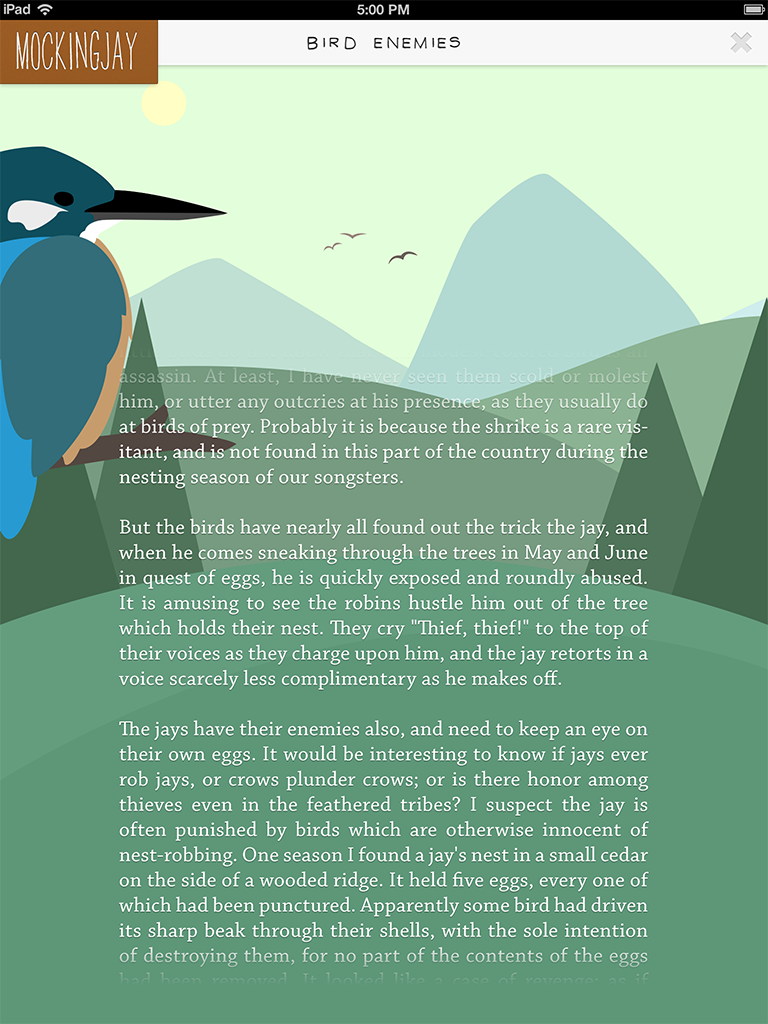
Mock-up of a Sample Article: